Product User Guide
Creating a product self-help destination for Adobe’s end users.The Problem
Through testing of the ecosystem before the redesign, user feedback reflected user expectations of “guides” to be available per product. Authors were creating link heavy pages as a way of offering one location for users to route to self-help resources and documentation for each product. Through click map and heat map data, it was identified that the existing pages were not being read through the entire length of the page, so anything below the fold was often not receiving the appropriate traffic.
The redesign would need to entice users to browse the depth of content offered to them, and when users needed to find a relevant topic article they could do so easily.


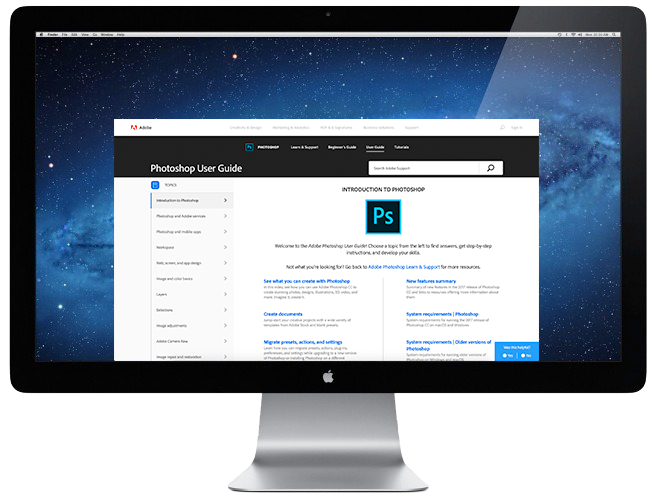
Photoshop User Guide and Acrobat User Guide
Constraints
Make it “dynamic”
One of the key business requirements was to make the user guide dynamic. This meant that key topic tags would pull in all the tagged articles for that topic to a page of a user guide. Our article content at the time was bogged down heavily by legacy tags, unused tags, and in some cases articles were not correctly tagged. The topic tags that were being leveraged were not tested for ideal user comprehension. We knew that users did not understand our topic labeling by testing data, but it would require too much effort to go through a tag rationalization at the time of this project.
Make the user guide “persistent” in the user journey
Another business requirement was to make the user aware whenever they were consuming an article that was part of a “user guide”. When a user clicks a link within the user guide and navigates to a Help article, can the user easily navigate back to that user guide?
Team and Stakeholders
Content Team
The content team gave numerous insights on the author workflow for user guide. Understanding the way authors planned user guide topic sections and tagged content was key to updating the authoring workflow for this template. The UX team looked to this group to give feedback regarding the authorable aspects of the template. The Content team was the liason between the Product team, UX team, and the authors.
Product team
I worked alongside a Design Manager who provided support with leadership and feedback. I relied on UX team reviews and feedback from my other User Experience colleagues. Product Management and Program Management were also key members of this redesign project team. A key Localization member was also consulted to ensure we were considering our international stakeholders.
Engineering Team
The Engineering team supporting this effort did an innumerous amount of technical mapping for the migration of the old topic pages to the new User Guide template. The User Guide band implementation on the associated articles was a new implementation, and the Engineering team was instrumental on the dynamics.
Design Process
The visual design for the user guide went through a wide spectrum of changes.
- Assess the maximum and minimum cases for the amount of topics in the left rail implementation
- The impact of visuals to the user guide and the impact to authoring
- Authoring impact to article band implementation
Light vs. Dark
User testing was conducted on darker interface and the lighter interfaces. The lighter interfaces tested the best with users.
Left vs. Right
Left rail and Right rail template layouts were tested with users. Though there was a right rail familiarity with the article template, the user guide tested best with left rail orientation. The association of reading left to right tested best with the left topic rail and the right content association.








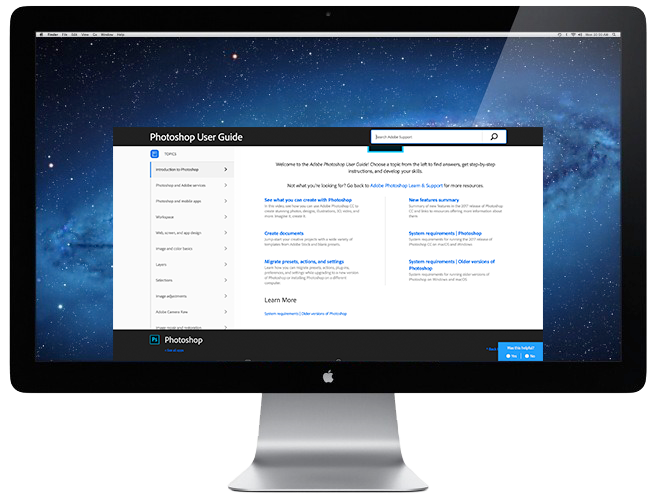
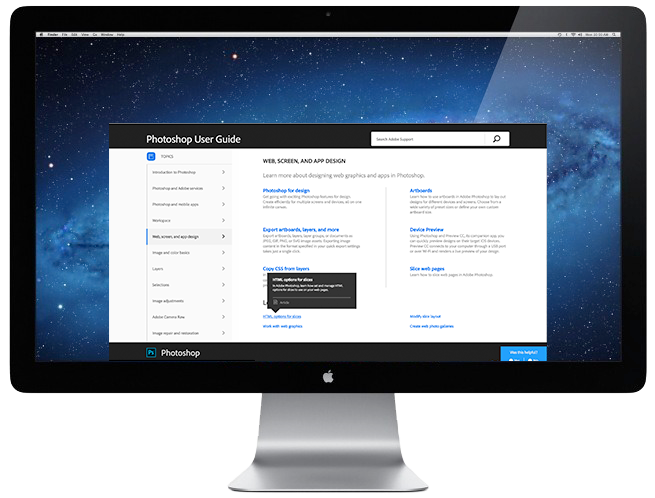
Previous visual explorations of the user guide
Topic Titles
While the investigation on the existing topic tags applied to articles, it was in full awareness that there needed to be further testing on the nomenclature of the user facing topics. It was also identified that rehauling and testing the topic titles was not in scope for the first implementation of the User Guide.
Multiple tier navigation
There was a strong need to be able to have multiple tiers within a topic. The current help article tagging ecosystem did not have a second or third tier tag implementation. It was called out of scope to start a multi-tier tagging structure for this first round implementation.
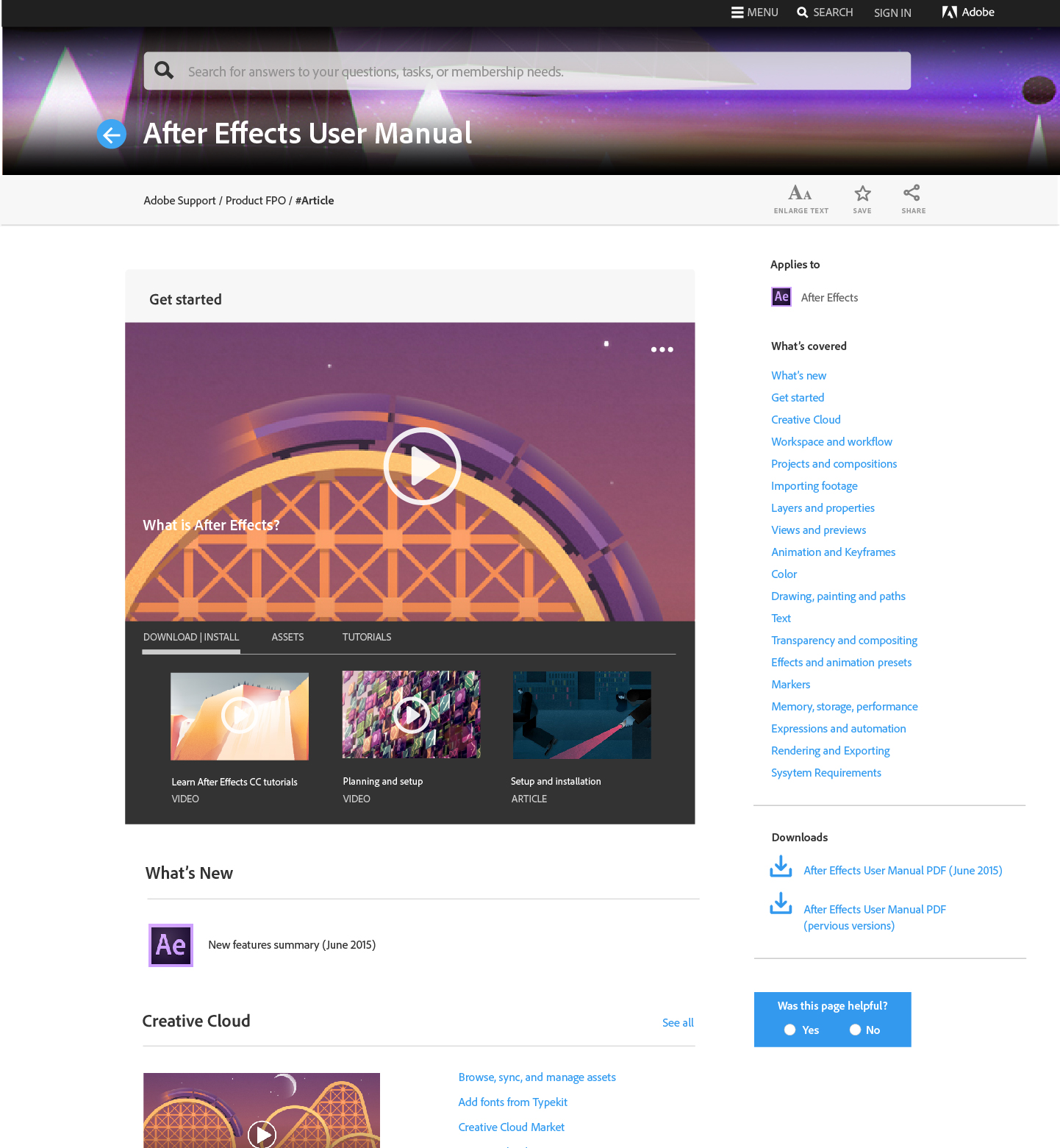
The Visual
Template elements
Left Rail
In the new design, the left rail encourages users to browse the depth of content available for each product. All topics live in the left rail, so there would be no need for the user to navigate a long page.
Featured Content
Upon selection of a topic, the user guide page content reflects the related links. In the featured content area, article title and article description is reflected.
User Guide band
When the user navigates away from the User Guide to a help article, a persistent navigation element stays with the user. It offers browsing by topic on the article itself, and navigation back to the product user guide.





Photoshop User Guide live today
View some User Guides live today:
Illustrator
InDesign
Lightroom
Retrospective
Looking back on some of the original visual comps, it can be seen as discouraging to launch with a visually pared back user guide. Identifying the breadth of content per product that would need to be individually reviewed, authored, and all new design resources dedicated to support a more visual version is indeed daunting without knowing fully how it would test with our users. Once all the products identifed by the content team have launched with their own user guide, I look forward to improving the user’s visual experience.
The implementation of the article’s user guide band will also need to be revisited. It became a huge author effort to make sure the tagging on all the individual articles was in place in order for the band to appear. It also became an author need to have an article appear in more than one user guide. The band can only show association with one article, and cannot support more than one user guide.